티스토리 뷰
HTML, CSS, JavaScript를 이용해서 크롬앱인 ToDoList를 만들어봤다.
기본적으로 JavaScript를 조금 다룰 수 있기 위해서 도전해봤다.😊
만들면서 알게된 정보들
* 요소(Element) 관련 함수 *
// HTML 요소를 추가할 수 있는 함수. 인수로 요소 이름 전달
const li = document.createElement('li');
const button = document.createElement('button');
// 선택한 요소 안에 자식 요소를 추가(마지막에)
li.appendChild(button);
document.querySelector('.todoList').append(li);
* 이벤트(event) 관련 함수 *
// form 태그의 submit의 디폴트 동작(input전송)을 막기위해서 사용하는 함수
//매우 유용하다!
event.preventDefault();
// event가 일어난 요소의 부모 노드 접근
const parent = event.target.parentNode;
* 로컬 저장소(localStorage) 관련 함수 *
// 로컬 저장소에 데이터 저장. 인수로 저장할 키와 값을 전달
localStorage.setItem('TODO_LIST', todoInput.value);
// 로컬 저장소의 데이터 로드. 키 값으로 불러오기
localStorage.getItem('TODO_LIST');
* JSON 관련 함수 *
/* JSON은 자바스크립트의 Object <-> String 변환해주는 기능을 가지고 있다! */
// 로컬 저장소에는 string으로만 저장할 수 있음. js의 Object -> String 전환할때 사용하는 함수
//todoArray라는 배열을 저장하려고 할 때 JSON.stringfy 함수 사용
localStorage.setItem('TODO_LIST', JSON.stringify(todoArray));
// 반대로 String -> Object 해야할 때 사용하는 JSON.Parse 함수.
//parsedToDo에는 배열 값이 들어가게됨.
const parsedToDo = JSON.parse(userToDo)
* 배열(Array) 관련 함수 *
// 배열의 모든 인덱스에 접근하기 위해서 forEach 함수 사용
//인덱스마다 paintToDo를 호출하고 있음
parsedToDo.forEach((toDo) => {
paintToDo(toDo.text)
});
// 배열을 지정한 기준에 맞는 인덱스들만 걸러내어 새롭게 저장하는 fillter 함수 사용
//newArray에 id값이 다른 인덱스들만 다시 배열로 만들어져 저장
const newArray = todoArray.filter((todo) => todo.id != parent.id)
* 위치 관련 함수 *
//매개변수 첫번째는 성공 시 호출하는 함수, 두번째는 실패 시 호출하는 함수
//호출하는 함수는 position을 매개변수로 가진다. position에 위치정보가 있음
navigator.geolocation.getCurrentPosition(handleGeoSucess, handleGeoError)
- 위치/날씨 관련 API 제공 사이트
: 회원가입하고 API 키를 받으면 현재 위치에 따른 여러가지 정보 사용 가능
Сurrent weather and forecast - OpenWeatherMap
2 Billion Forecasts Per Day 2,500 new subscribers a day 2,600,000 customers 20+ weather APIs 2 Billion Forecasts Per Day 2,500 new subscribers a day 2,600,000 customers 20+ weather APIs
openweathermap.org
* fecth API *
자바스크립트에서는 fetch API를 이용하여 비동기 HTTP 요청을 보낼 수 있습니다.
API를 호출하고 데이터를 받을 수 있습니다.
- fetch를 호출하면 브라우저는 요청을 보내고 Promise 객체를 반환. 요청이 완료되면 성공 여부에 상관없이 Promise가 resolved 되어 Response 객체가 반환됨. (404, 500 같은 경우와 같은 응답 코드를 받은 경우는 에러 X)
- HTTP 요청이 완료되지 못한 상태라면 Promise가 rejected 되는데, 이 경우 catch 메서드를 사용하여 에러 처리 가능 (네트워크 문제 및 존재하지 않는 사이트에 대한 요청에 해당)
- Response 객체는 응답에 대한 정보를 담고 있습니다. ok, status 속성을 이용하여 응답 성공 여부 확인 가능
//fecth 함수로 api의 데이터를 요청
//Response 객체를 받아 처리하고 데이터들을 사용
function getWeather(lat, lng) {
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`
)
.then(function (response) {
return response.json();
})
.then(function (json) {
const temp = json.main.temp,
cityName = json.name;
weather.innerHTML = `${temp}, ${cityName}`;
});
}
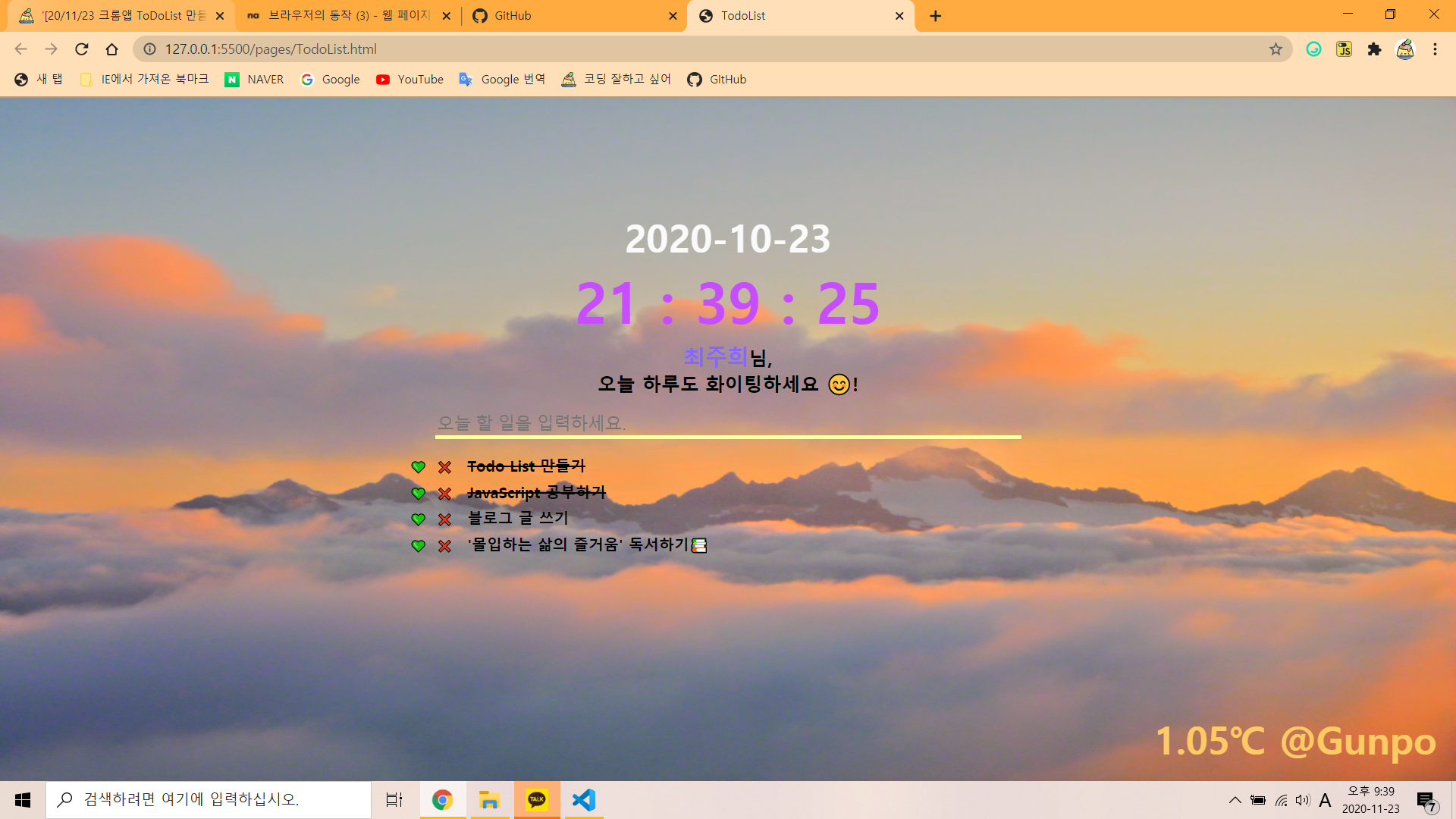
결과물
https://choijoohee213.github.io/ToDoList/

- 새로고침할 시 랜덤하게 배경 이미지가 바뀜
- 현재 날짜와 시간 타이머
- 이름, todo 리스트, 위치 정보 로컬저장소에 저장
- API 통해 위치와 날씨 불러오기
- todo 리스트는 추가/삭제/완료 가능
