티스토리 뷰
MVC 패턴이란?
MVC 패턴은 어떻게 소프트웨어를 개발할 것인지를 나타내는 개발 방식이다.
웹 어플리케이션과 같이 UI를 통해 사용자와 상호작용을 해야하는 것을 개발할 때 사용하는 방식이다.
MVC는 기능을 크게 세가지로 나눈다.
- Model (모델) : 비즈니스 영역의 로직을 처리한다. 데이터 베이스와의 관계를 담당한다.
- View (뷰) : 사용자에게 보여지는 화면으로 jsp 파일로 작성한다.
- Controller (컨트롤러) : 사용자의 입력 처리와 흐름 제어를 담당한다. 주로 java 코드를 말한다.
MVC 패턴의 핵심적인 부분을 정리하자면,
비즈니스 로직을 처리하는 Model과 결과 화면을 보여주는 View를 분리한다는 것
어플리케이션의 흐름 제어나 사용자의 처리 요청은 Controller에 집중된다는 것이다.
MVC 패턴의 2가지 모델
1) MVC 패턴 모델 1방식
JSP에서 출력과 로직 즉, View와 Controller을 전부 처리하는 경우

이 모델의 장점은 빠른 개발속도와 간단한 구조이다.
단점은 JSP에 java 코드와 html 코드가 섞여있어서 복잡해질 수 있다는 점이 있다. (스파게티 코드)
그렇기 때문에 재사용성과 유지보수, 분업의 효율이 떨어진다.
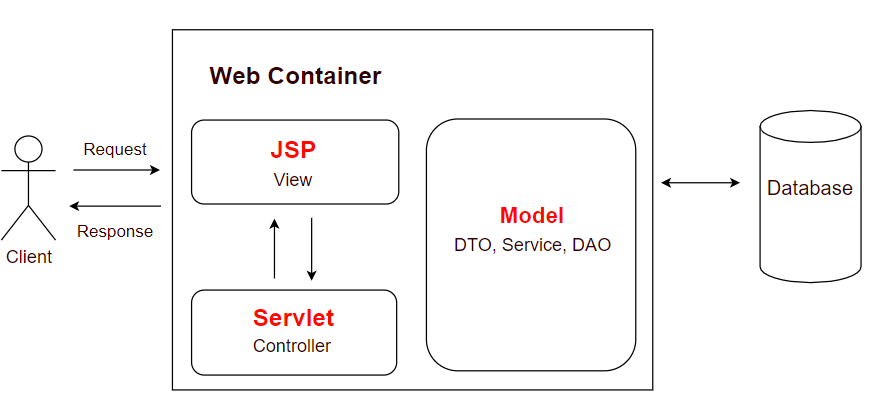
2) MVC 패턴 모델 2 방식
JSP에서 출력(View) 만 처리하며, View 단위와 Controller 단위를 나누어 개발한다.

-
DTO(Data Transfer Object) : 데이터 담는 객체를 정의한다.
-
Service : 클라이언트가 요청하는 서비스에 대해서 처리한다. (ex 트랜잭션)
-
DAO(Data Access Object) : 데이터베이스와 연결되는 곳이다.
① 웹 브라우저에서 요청한다.
② 요청을 Servlet이 받아서 로직 클래스를 통해 요청을 처리한다.
이 때 비즈니스 로직에 알맞는 모델을 선택하여 처리한다.
③ 포워딩을 통해 요청 흐름을 받은 JSP 페이지는 결과 화면을 생성한다.
④ 결과를 클라이언트에게 응답한다.
이 모델의 경우 View와 Controller를 분리하기 때문에 코드가 복잡해지지 않는다는 것이 장점이다.
기능에 따라 분리가 되어 있기 때문에 분업이 수월하고, 유지보수, 재사용성, 확장성이 좋아진다.
단점은 구조 설계를 위한 시간이 많이 소요되며 작업량이 많아진다는 점이다.
MVC1 패턴은 최근에는 거의 사용되지 않는다고 봐도 무방하다. 그러나 소규모 프로젝트를 진행할 때는 오히려 MVC2 패턴보다 구조가 단순하여 구축이 쉽다. 하지만 그 규모가 커질 수록 유지보수에 약점을 보인다.
MVC2 패턴은 최근 거의 표준처럼 사용되는 패턴이다. 규모가 큰 프로젝트를 하기에 적합하고, 각 기능이 확실하게 분리되어 있어서 유지보수에 상당한 이점을 보인다. 하지만 소규모 프로젝트를 진행함에 있어서 과도하게 구조가 복잡해질 수 있다는 단점이 있다. 최근에는 프레임워크를 통해 이러한 단점은 보완되었다고 할 수 있다.
'백엔드 및 서버' 카테고리의 다른 글
| [ Spring ] DI (Dependency Injection) Annotation 방식 설명 및 사용법 (0) | 2021.01.22 |
|---|---|
| [ Spring ] DI (Dependency Injection) xml 방식 설명 및 사용법 (0) | 2021.01.22 |
| [ JSP / Servlet ] Filter 사용하기 (0) | 2020.12.02 |
| [ JSP / Servlet ] GET, POST 방식 전송 (0) | 2020.12.02 |
| [ JSP / Servlet ] 서블릿 출력 형식, 컨텐츠 형식 , 인코딩 형식 지정하기 - 한글이 깨지거나 원하는 출력이 나타나지 않는다면? (0) | 2020.12.02 |
